Pannello del grafico: differenze tra le versioni
m (Administrator ha spostato la pagina Pannello grafico a Pannello del grafico) |
|||
| (58 versioni intermedie di uno stesso utente non sono mostrate) | |||
| Riga 1: | Riga 1: | ||
| − | ===<span style="color:# | + | ===<span style="color:#4076c0; text-decoration: underline;">Pannello del grafico</span>=== |
| − | <div | + | <div style="text-align:justify;">Il pannello mostra i grafici relativi al tipo di misura selezionata tramite una serie di pulsanti posti nella parte superiore dell’area del grafico.</div> |
| + | |||
| + | |||
| + | [[File:Graphselector.jpg]] | ||
| − | |||
I vari tipi di grafico, sono: | I vari tipi di grafico, sono: | ||
| − | *SPL e Fase | + | *[[Grafico_SPL_e_Fase#Grafico SPL e Fase|SPL & Phase]] |
| − | *SPL | + | *[[Tutti_i_grafici_SPL#Tutti i grafici SPL|All SPL]] |
| − | * | + | *[[Grafico_della_distorsione#Grafico della distorsione|Distorsion]] |
| − | * | + | *[[Grafico_dell'impulso#Grafico dell’impulso|Impulse]] |
| − | *IR | + | *[[Grafico_IR_filtrata#Grafico della risposta all'impulso filtrata|Filtered IR]] |
| − | * | + | *[[Grafico_del_ritardo_di_gruppo#Grafico del ritardo di gruppo|Group Delay]] |
| − | *RT60 | + | *[[Grafico_RT60#Grafico RT60|RT60]] |
| − | * | + | *[[Clarity]]--------------- |
| − | *Waterfall | + | *[[Grafico_del_decadimento_spettrale#Grafico del decadimento spettrale|Spectral Decay]] |
| − | * | + | *[[Grafico_waterfall#Grafico Waterfall|Waterfall]] |
| − | * | + | *[[Grafico_dello_spettrogramma#Grafico dello spettrogramma|Spectrogram]] |
| + | *[[Grafico_dell'oscilloscopio#Grafico dell'oscilloscopio|Captured]] | ||
| + | |||
| + | Le opzioni che influiscono sull’aspetto dei grafici, si trovano in [[Preferenze_di_visualizzazione#Preferenze di visualizzazione|View Preferences]]. | ||
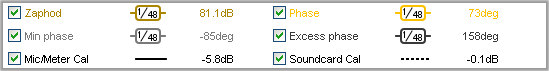
| − | + | <div style="text-align:justify;">Ogni traccia può essere attivata o disattivata, attraverso i pulsanti di selezione posti alla sinistra del nome nel pannello della legenda. I nomi delle tracce possiedono il colore della traccia stessa, mentre lo stile della linea è mostrato tra l’etichetta e il valore rispetto alla posizione corrente del cursore. Se ad una traccia è stato applicato uno smoothing, verrà mostrata la frazione di ottava applicata (nell’esempio seguente, 1/48 di ottava).</div> | |
| − | |||
[[File:legenda.png]] | [[File:legenda.png]] | ||
| + | ---- | ||
| − | ===<span style="color:# | + | ===<span style="color:#4076c0; text-decoration: underline;">Pulsante di acquisizione dell’immagine del grafico</span>=== |
| + | |||
[[File:snap.png]] | [[File:snap.png]] | ||
| − | |||
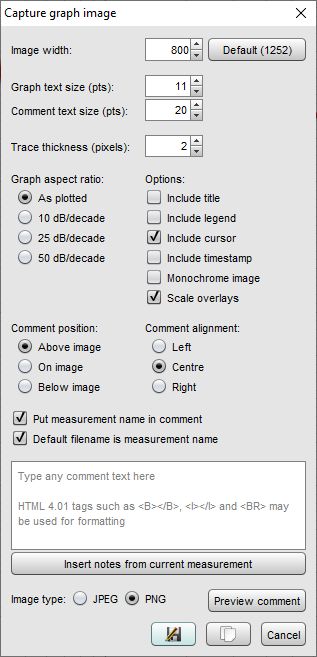
| − | + | <div style="text-align:justify;">Questo pulsante, posto nell’angolo superiore sinistro dell’area del grafico, permette di salvare il grafico corrente come immagine. La finestra di acquisizione, può anche essere attivata con la combinazione di tasti Alt + C. All'interno di tale finestra, sarà possibile impostare la larghezza desiderata dell’immagine (cliccando su '''Default''', l'immagine avrà la stessa larghezza del grafico). È possibile selezionare lo spessore delle tracce del grafico, il cui valore predefinito in REW, è di 2 pixel. Se l'opzione '''Include Title''' è abilitata, verrà mostrato anche il titolo che sarà visibile sulla parte superiore dell'immagine acquisita. Se la casella '''Include Legend''' è selezionata, l’immagine comprenderà la legenda. '''Include cursor''', mostrerà le linee e i valori del cursore, sull'immagine catturata. Se è selezionato '''Include timestamp''', saranno visualizzate nell'angolo in basso a destra del grafico, la data e l'ora correnti. Qualora venisse selezionata '''Monochrome image''', le tracce verranno disegnate anziché in diversi colori, con uno dei quattro diversi stili di linea: continua, punteggiata, tratteggiata o tratteggiata-punteggiata. Con l'attivazione dell'opzione '''Scale overlays''', se la dimensione del font scelto per l'immagine da acquisire non è la stessa utilizzata nel grafico corrente, tutte le informazioni mostrate sovrapposte al grafico, saranno ridimensionate di conseguenza.<br><br> | |
| + | Le proporzioni del grafico ('''Graph aspect ratio'''), sono applicabili solamente ai grafici che hanno un asse orizzontale logaritmico che indica la frequenza e un asse verticale che indica i dB. Tale impostazione, regola la dimensione verticale dell'immagine acquisita in modo che una decade sull'asse della frequenza (ad esempio da 20 a 200 Hz) abbia la stessa lunghezza di un intervallo di 10, 25 o 50 dB sull'asse dB, secondo le opzioni disponibili in IEC263. Ciò garantisce un aspetto visivo coerente dei dati di risposta in frequenza e aiuta a evitare grafici che potrebbero sembrare eccessivamente piatti o avere pendenze di risposta che appaiono meno profonde o più ripide di quanto non siano.<br><br> | ||
| + | Il testo digitato nell'apposita casella ('''Type any comment text here'''), verrà visualizzato sovrapposto all'immagine del grafico nella posizione selezionata ('''Comment position'''): sopra, sotto o sul grafico. Al testo posizionato sopra o sotto il grafico può essere applicato uno stile, utilizzando i tag HTML 4.01 e allineato in base alla posizione di allineamento del commento ('''Comment alignment''').<br><br> | ||
| + | Se si seleziona l'opzione '''Put measurement name in comment''', il nome della misurazione apparirà nel commento prima di qualsiasi altro testo di commento inserito. Se si seleziona '''Default filename is measurement name''', il nome predefinito per un'immagine salvata nel file sarà il nome della misurazione. Entrambe le opzioni sono disponibili solo quando si acquisiscono grafici di singole misurazioni e sono disabilitate per immagini di grafici sovrapposti.<br><br> | ||
| + | Il pulsante '''Insert notes from current measurement''', inserisce nei commenti le note della misurazione attualmente selezionata. Il pulsante '''Preview comment''', consente di verificarne la formattazione prima di procedere. Il testo del commento sarà posizionato centrato sul grafico. L'immagine acquisita, verrà salvata come JPEG o PNG ('''Image type''') in base al tipo selezionato oppure sarà copiata negli appunti. | ||
| + | </div> | ||
| − | ===<span style="color:# | + | [[File:Savejpegdialog.jpg]] |
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0; text-decoration: underline;">Pulsante scrollbar</span>=== | ||
| + | |||
[[File:scrollbars.png]] | [[File:scrollbars.png]] | ||
| − | |||
| + | <div style="text-align:justify;">Il pulsante Scrollbars, abilita o disabilita le barre di scorrimento per l’area del grafico. Nascondendo le barre di scorrimento, si otterrà una maggiore superficie ad esso dedicata. L'impostazione viene memorizzata per il successivo avvio. Se le barre di scorrimento sono disabilitate, è comunque possibile spostare il grafico tenendo premuto il tasto destro del mouse all’interno dell’area in cui questo viene visualizzato.</div> | ||
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0; text-decoration: underline;">Pulsante Frequency Axis</span>=== | ||
| − | |||
[[File:freq_axis.png]] | [[File:freq_axis.png]] | ||
| − | <div | + | <div style="text-align:justify;">Il pulsante Freq Axis, alterna la modalità dell'asse della frequenza tra lineare e logaritmica. Questa funzione è disponibile anche attraverso un commando nel menu [[Menu_del_grafico#Menu del grafico|Graph]] e alle [[Scorciatoie_da_tastiera#Scorciatoie da tastiera|scorciatoie]] ad esso associate.</div> |
| + | ---- | ||
| − | ===<span style="color:# | + | ===<span style="color:#4076c0; text-decoration: underline;">Pulsante Graph Limits</span>=== |
| − | |||
| − | + | [[File:Extentsbutton.jpg]] | |
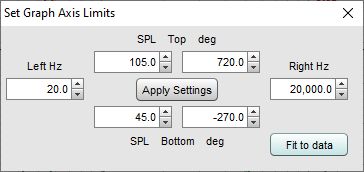
| − | + | <div style="text-align:justify;">Il pulsante Graph Limits, consente di definire i limiti del grafico desiderati in alto, in basso, a destra e a sinistra. Una finestra di dialogo mostrerà i valori applicati man mano che saranno inseriti, oppure quando verrà cliccato sul pulsante, '''Apply Settings'''.</div> | |
| − | ===<span style="color:# | + | [[File:Extentsdialog.jpg]] |
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0;; text-decoration: underline;">Pulsante Graph Controls</span>=== | ||
| + | |||
[[File:controls.png]] | [[File:controls.png]] | ||
| − | Il pulsante Graph Controls, aprirà una finestra di dialogo contenente le opzioni di controllo per il tipo di grafico | + | Il pulsante Graph Controls, aprirà una finestra di dialogo contenente le opzioni di controllo per il tipo di grafico attualmente selezionato, se presente. |
| + | ---- | ||
| − | ===<span style="color:# | + | ===<span style="color:#4076c0; text-decoration: underline;">Pulsanti Horizontal Axis Zoom</span>=== |
| − | |||
| − | + | [[File:Zoombuttonscloseup.jpg]] | |
| + | <div style="text-align:justify;">I pulsanti Horizontal Axis Zoom, appaiono quando il puntatore del mouse si trova all’interno dell’area del grafica e ingrandiscono o riducono di un fattore approssimativamente pari a 2, centrato attorno alla posizione del cursore. Lo zoom, può anche essere eseguito con la tastiera.</div> | ||
| + | ---- | ||
| − | |||
| − | + | ===<span style="color:#4076c0; text-decoration: underline;">Pulsanti Vertical Axis Zoom</span>=== | |
| − | |||
| + | [[File:Zoomybuttons.jpg]] | ||
| − | ===<span style="color:# | + | <div style="text-align:justify;">I pulsanti Vertical Axis Zoom, appaiono quando il puntatore del mouse si trova all’interno dell’area grafica. Essi ingrandiscono o rimpiccioliscono l’asse Y. Lo zoom, può anche essere eseguito con la tastiera.</div> |
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0; text-decoration: underline;">Zoom variabile</span>=== | ||
| + | |||
| + | |||
| + | <div style="text-align:justify;">REW dispone di uno zoom grafico variabile, che si attiva premendo e tenendo premuto il tasto centrale del mouse, oppure mantenendo premuti entrambi i tasti del mouse (destro e sinistro) e trascinando il puntatore.<br><br> | ||
| + | <div style="text-align:justify;">Quando lo zoom variabile è attivo, viene visualizzata una croce divisa in quadranti, che permette di allargare o stringere lo zoom orizzontale e/o verticale, a seconda della posizione del mouse. La quantità di zoom dipende dalla distanza del puntatore rispetto al punto di partenza.</div> | ||
| − | |||
| − | |||
[[File:var_zoom.png]] | [[File:var_zoom.png]] | ||
| + | ---- | ||
| − | ===<span style="color:# | + | ===<span style="color:#4076c0; text-decoration: underline;">Zoom su un'area</span>=== |
| + | |||
| + | |||
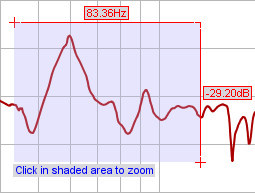
| + | <div style="text-align:justify;">Quando viene premuto il tasto Ctrl, seguito dal tasto destro del mouse, è possibile disegnare un’area trascinando il mouse. Da notare che su un Mac, potrebbe essere necessario premere entrambi i tasti Ctrl e Fn, oppure tenere premuto Ctrl e trascinare due dita sul trackpad. I cursori di misura indicanti i valori, verranno visualizzati all'esterno dell’area. Per ingrandire l’area ombreggiata, basta clickare al suo interno. Se l’area ombreggiata è troppo piccola per essere ingrandita, un messaggio indicherà quale dimensione è troppo piccola per consentire lo zoom e qual’è il limite per consentirlo.</div> | ||
| − | |||
[[File:zoom_area.png]] | [[File:zoom_area.png]] | ||
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0; text-decoration: underline;">Zoom da tastiera</span>=== | ||
| + | |||
| + | |||
| + | <div style="text-align:justify;">Per effettuare un ingrandimento sull'asse orizzontale premere Shift+x, per rimpicciolire premere x. Per effettuare un ingrandimento sull'asse verticale premere Shift+y, per rimpicciolire premere y. Lo zoom sarà centrato sulla posizione del cursore. Potrebbe essere necessario fare prima clic sul grafico.</div> | ||
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0; text-decoration: underline;">Annulla Zoom (undo)</span>=== | ||
| + | |||
| + | |||
| + | <div style="text-align:justify;">Per annullare l’ultmo Zoom variabile o l’ultimo Zoom su un’area, premere Ctrl+Z o selezionare [[Menu_del_grafico#Undo Zoom Ctrl+Z|Undo Zoom]] all’interno del menu Graph. Questo commando, ripristinerà gli assi del grafico alle impostazioni che avevano i tasti destro o centrale del mouse, quando sono stati premuti l’ultima volta. Questa caratteristica può essere usata anche se non è stato effettuato nessun ingrandimento, semplicemente premendo il tasto destro del mouse, quando le impostazioni degli assi sono di nostro gradimento. Sarà così sarà possibile ritornare alle condizioni iniziali (annullando ogni successivo movimento o modifica), premendo Ctrl+Z.</div> | ||
| + | ---- | ||
| + | |||
| + | |||
| + | ===<span style="color:#4076c0; text-decoration: underline;">Tasti freccia</span>=== | ||
| − | + | <div style="text-align:justify;">I tasti freccia possono essere utilizzati per spostare il cursore grafico con incrementi di un singolo pixel. Potrebbe essere necessario fare prima clic sul grafico. Per spostare il grafico invece del cursore, tenere premuto il tasto Maiusc mentre si premono i tasti freccia.</div> | |
| + | ---- | ||
| − | |||
[[Indice dei contenuti]] - [[#top|Torna su]] | [[Indice dei contenuti]] - [[#top|Torna su]] | ||
Versione attuale delle 19:21, 22 set 2023
Indice
- 1 Pannello del grafico
- 2 Pulsante di acquisizione dell’immagine del grafico
- 3 Pulsante scrollbar
- 4 Pulsante Frequency Axis
- 5 Pulsante Graph Limits
- 6 Pulsante Graph Controls
- 7 Pulsanti Horizontal Axis Zoom
- 8 Pulsanti Vertical Axis Zoom
- 9 Zoom variabile
- 10 Zoom su un'area
- 11 Zoom da tastiera
- 12 Annulla Zoom (undo)
- 13 Tasti freccia
Pannello del grafico
I vari tipi di grafico, sono:
- SPL & Phase
- All SPL
- Distorsion
- Impulse
- Filtered IR
- Group Delay
- RT60
- Clarity---------------
- Spectral Decay
- Waterfall
- Spectrogram
- Captured
Le opzioni che influiscono sull’aspetto dei grafici, si trovano in View Preferences.
Pulsante di acquisizione dell’immagine del grafico
Le proporzioni del grafico (Graph aspect ratio), sono applicabili solamente ai grafici che hanno un asse orizzontale logaritmico che indica la frequenza e un asse verticale che indica i dB. Tale impostazione, regola la dimensione verticale dell'immagine acquisita in modo che una decade sull'asse della frequenza (ad esempio da 20 a 200 Hz) abbia la stessa lunghezza di un intervallo di 10, 25 o 50 dB sull'asse dB, secondo le opzioni disponibili in IEC263. Ciò garantisce un aspetto visivo coerente dei dati di risposta in frequenza e aiuta a evitare grafici che potrebbero sembrare eccessivamente piatti o avere pendenze di risposta che appaiono meno profonde o più ripide di quanto non siano.
Il testo digitato nell'apposita casella (Type any comment text here), verrà visualizzato sovrapposto all'immagine del grafico nella posizione selezionata (Comment position): sopra, sotto o sul grafico. Al testo posizionato sopra o sotto il grafico può essere applicato uno stile, utilizzando i tag HTML 4.01 e allineato in base alla posizione di allineamento del commento (Comment alignment).
Se si seleziona l'opzione Put measurement name in comment, il nome della misurazione apparirà nel commento prima di qualsiasi altro testo di commento inserito. Se si seleziona Default filename is measurement name, il nome predefinito per un'immagine salvata nel file sarà il nome della misurazione. Entrambe le opzioni sono disponibili solo quando si acquisiscono grafici di singole misurazioni e sono disabilitate per immagini di grafici sovrapposti.
Il pulsante Insert notes from current measurement, inserisce nei commenti le note della misurazione attualmente selezionata. Il pulsante Preview comment, consente di verificarne la formattazione prima di procedere. Il testo del commento sarà posizionato centrato sul grafico. L'immagine acquisita, verrà salvata come JPEG o PNG (Image type) in base al tipo selezionato oppure sarà copiata negli appunti.
Pulsante scrollbar
Pulsante Frequency Axis
Pulsante Graph Limits
Pulsante Graph Controls
Il pulsante Graph Controls, aprirà una finestra di dialogo contenente le opzioni di controllo per il tipo di grafico attualmente selezionato, se presente.
Pulsanti Horizontal Axis Zoom
Pulsanti Vertical Axis Zoom
Zoom variabile
Zoom su un'area
Zoom da tastiera
Annulla Zoom (undo)
Tasti freccia